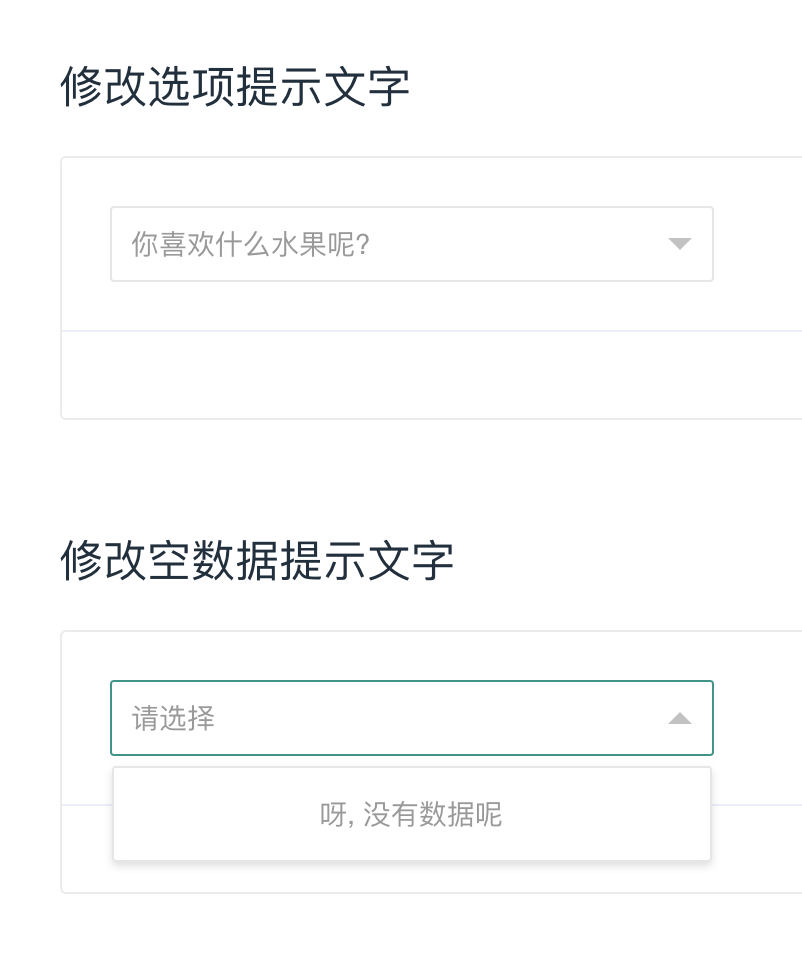
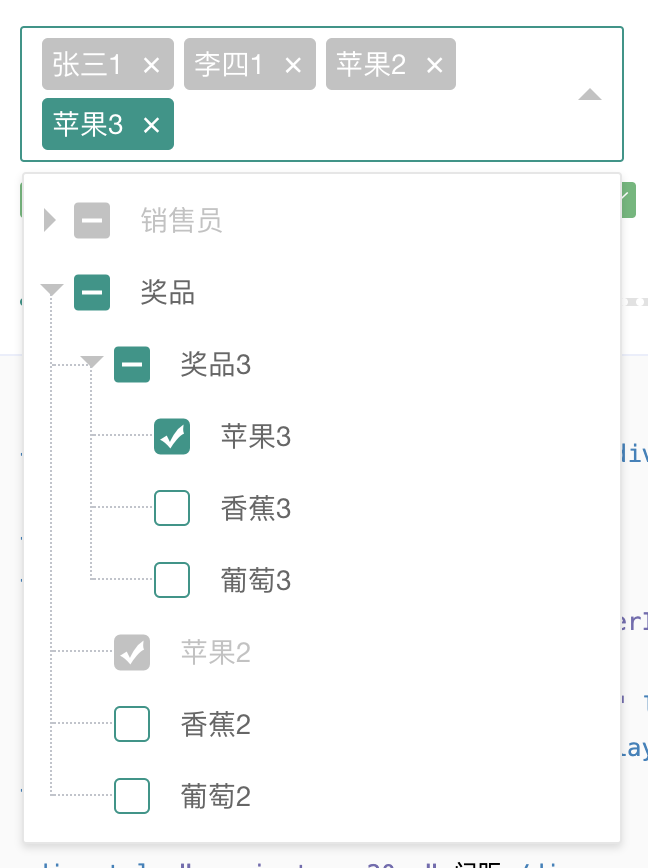
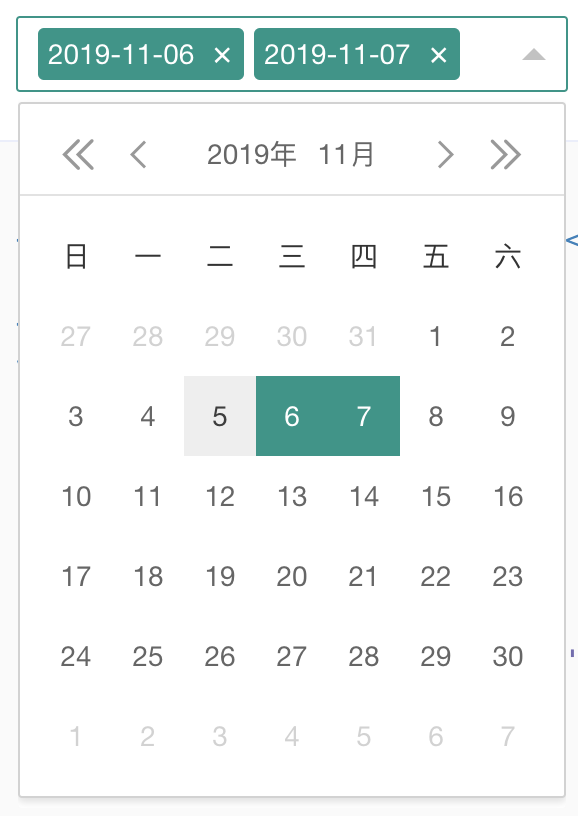
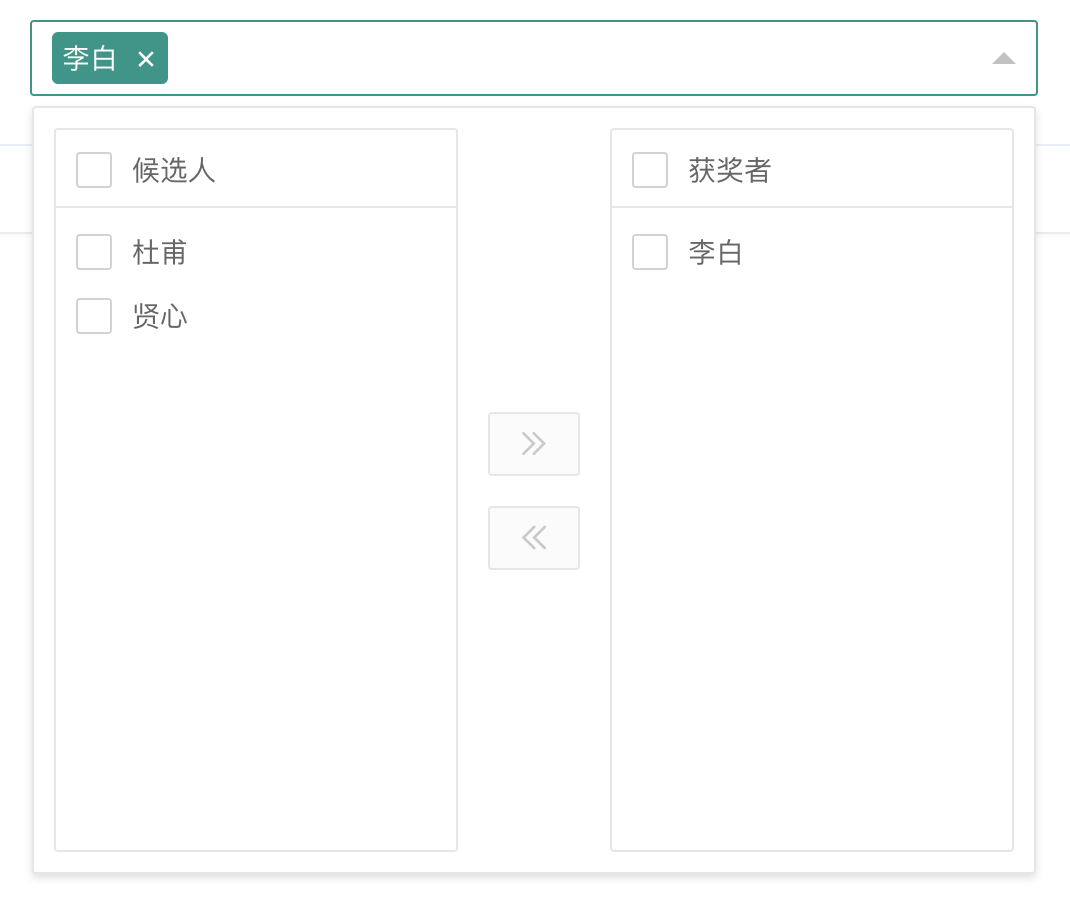
下拉多选解决方案 1.多选, 单选, 重复选 2.分组, 远程搜索, 本地搜索, 分页 3.自定义主题, 工具条 4.下拉树,下拉任意 ... 让下拉选择变成一种艺术^_^
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="layui/css/layui.css"/>
</head>
<body>
<div id="demo1" style="width: 300px; margin: 20px;"></div>
<script src="layui/layui.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//加载组件
layui.config({
base: './layui_exts/xmSelect/'
}).extend({
xmSelect: 'xm-select'
}).use(['xmSelect'], function(){
var xmSelect = layui.xmSelect;
//渲染多选
var demo1 = xmSelect.render({
el: '#demo1',
data: [
{name: '张三', value: 1},
{name: '李四', value: 2},
{name: '王五', value: 3},
]
})
})
</script>
</body>
</html>