安装教程
layui.config({
base: '/js/', //拓展模块的根目录
})
.extend({
dropMenu: '/dropMenu/dropMenu'
}); 使用说明
<input type='button' class='layui-btn rowmoreBtn layui-icon layui-icon-more' value="更多"/>
layui.dropMenu.render({
type:0, //默认0,单击和鼠标经过时都生效,1点击时,2鼠标经过时(非必填)
ele:".rowmoreBtn", //$(".rowmoreBtn")
width:"120px", //菜单宽度(非必填)
css:{"background":"red"}, //菜单样式(非必填)
location:"c", //下拉菜单依靠位置,c居中、l左、r右(非必填)
align: "c", //菜单内容文本对齐方式,c居中、l左、r右(非必填)
//菜单数据,isShow是否显示,可配合权限来显示
data:[
{title:'选项1', icon:'layui-icon-set', event:'more1', isShow:true},
{title:'选项2', icon:'layui-icon-notice', event:'more2'},
{title:'选项3', icon:'layui-icon-search', event:'more3'},
{title:'选项1', icon:'layui-icon-friends', event:'more1'},
{title:'选项2', icon:'layui-icon-console', event:'more2'},
{title:'选项3', icon:'layui-icon-app', event:'more3'},
{title:'选项1', icon:'layui-icon-home', event:'more1'},
{title:'选项2', event:'more2'},
{title:'选项3', icon:'layui-icon-face-smile', event:'more3', isShow:false}
],
//触发的事件(非必填)
event:{
more1: function(){
alert('触发了事件1');
},
more2: function(){
alert('触发了事件2');
},
more3: function(){
alert('触发了事件3');
}
},
done:function(dropM){ } //菜单渲染完成后触发事件,dropM下拉菜单对象
});
//事件可以单独用util.event来处理
layui.util.event('lay-event', {
more1: function(){
alert('触发了事件1');
},
more2: function(){
alert('触发了事件2');
},
more3: function(){
alert('触发了事件3');
}
});
//事件可以使用table.on('tool')工具条事件来处理
layui.table.on(`tool(mytable)`, function(obj){
var layEvent= obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
var row = obj.data; //获得当前行数据
var tr = obj.tr; //获得当前行 tr 的 DOM 对象(如果有的话)
if(layEvent === 'more1'){
alert('触发了事件1');
}
else if(layEvent === 'more2'){
alert('触发了事件2');
}
});
//跟layui.table结合,用lay-events标签动态显示菜单内容
<!-- 行操作栏 -->
<script type="text/html" id="rowtool">
<div class='layui-inline'>
<input type='button' class='layui-btn' value="编辑" lay-event="edit"/>
</div>
{{# if(d.is_canDel){ }}
<input type='button' class='layui-btn layui-btn-xs layui-btn-primary rowmoreBtn' value='更多' lay-events="viewinfo,delete"/>
{{# } else { }}
<input type='button' class='layui-btn layui-btn-xs layui-btn-primary rowmoreBtn' value='更多' lay-events="neworder,recycle"/>
{{# } }}
</script>
layui.table.render({
elem: '#demo',
url: '/demo/table/user/',
page: true,
cols: [[
{ field: 'button', title: '操作', align:'center', width: "110", fixed: true, toolbar: '#rowtool' },
{ field: 'id', title: 'ID', align: 'center', width: 120},
{ field: 'name', title: '名称', align: 'center', width: 180 },
]],
done(){
layui.dropMenu.render({
ele:".rowmoreBtn",
data:[
{title:'查看', icon:'layui-icon-set', event:'viewinfo'},
{title:'删除', icon:'layui-icon-delete', event:'delete'},
{title:'新建订单', icon:'layui-icon-add-circle', event:'neworder'},
{title:'放入回收站', icon:'layui-icon-cart', event:'recycle'},
]
});
}
});
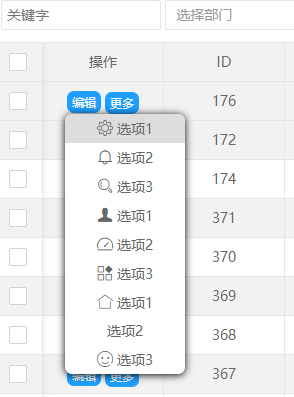
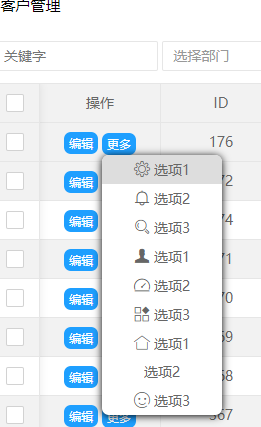
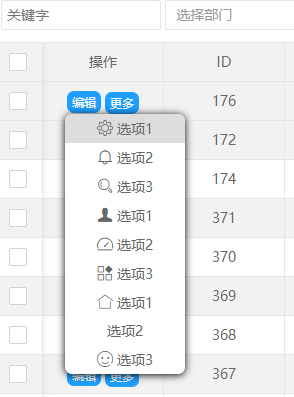
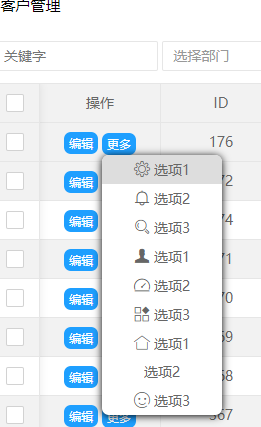
效果图