安装教程
layui.config({
base: '/js/', //拓展模块的根目录
})
.extend({
drawer: '/drawer/drawer'
}); 使用说明
layui.drawer.render({
title: 'test', //标题
offset: 'r', //r:抽屉在右边、l:抽屉在左边
top: 30, //抽屉顶部距离,默认0
bottom: 30, //抽屉底部距离,默认0
width: "600px", //r、l抽屉可以设置宽度
content: "<div>aaaa</div>",
});
layui.drawer.render({
title: 'test',
offset: 'b', //b:抽屉在底部、t:抽屉在顶部
height: "500px", //b、t抽屉可以设置高度
content: "<div>aaaa</div>",
});
//事件,跟layer的事件一致
layui.drawer.render({
title: 'test', //标题
offset: 'r', //r:抽屉在右边、l:抽屉在左边
width: "600px", //r、l抽屉可以设置宽度
content: $("#highSearchToolBar").html(),
btn: ['<i class="layui-icon"></i>搜索', '重置'],
success = function (layero, index) {
},
btn1: function (index, layero) {
},
btn2: function (index, layero) {
$(layero).find("form")[0].reset();//重置
return false;
}
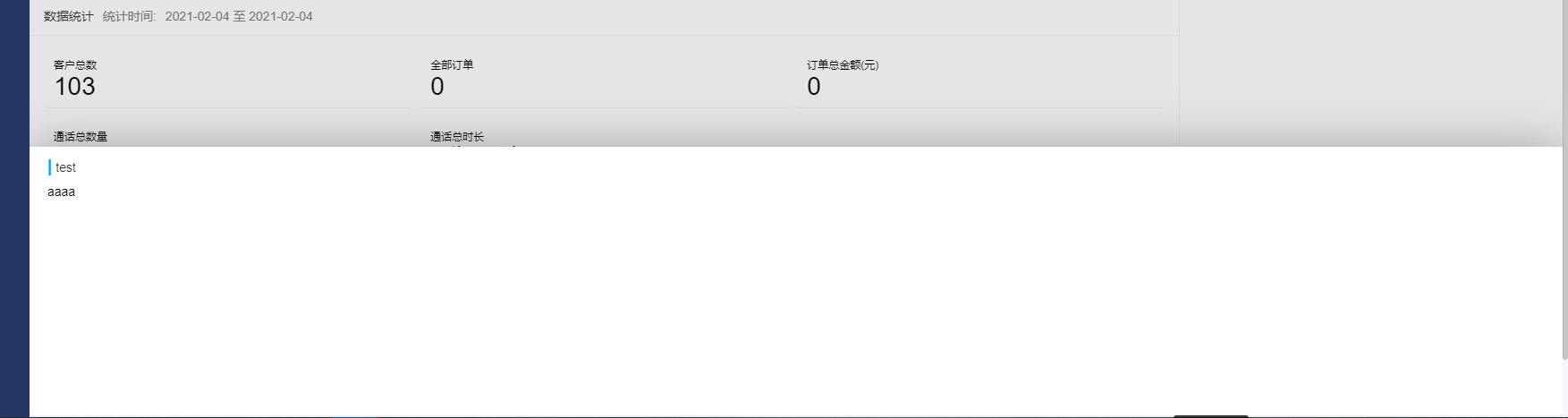
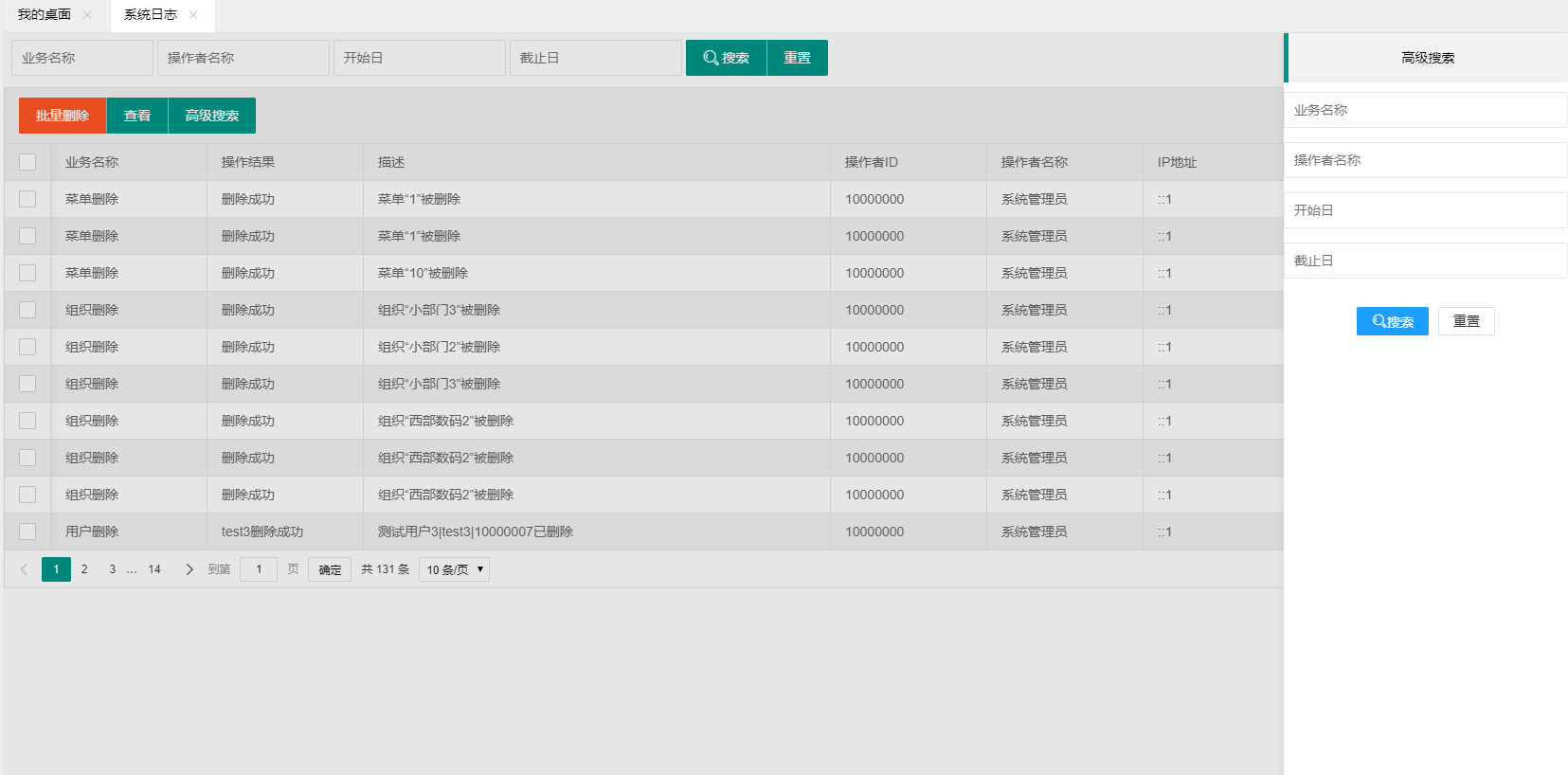
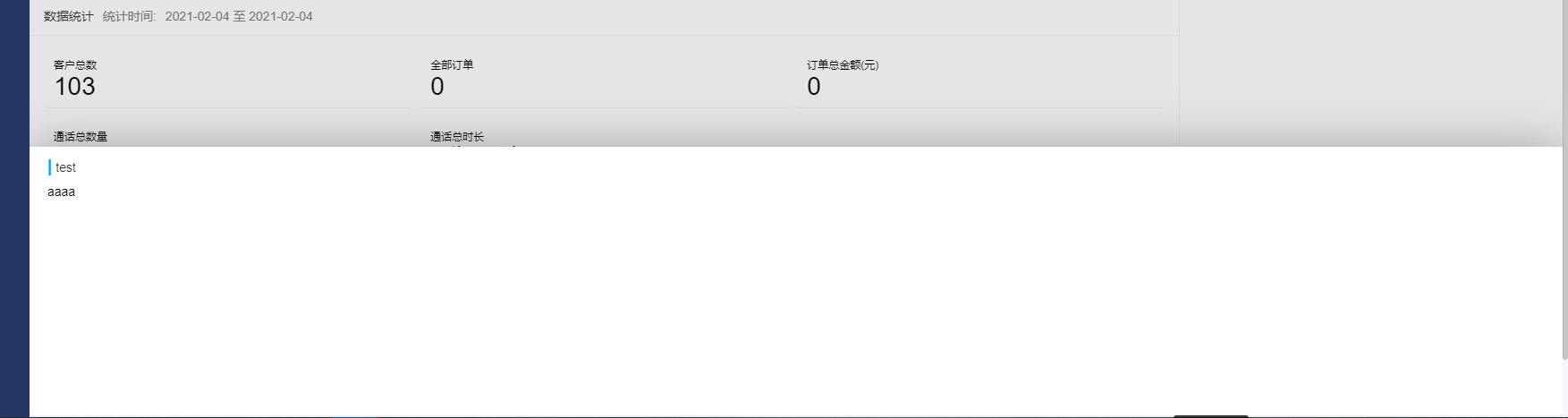
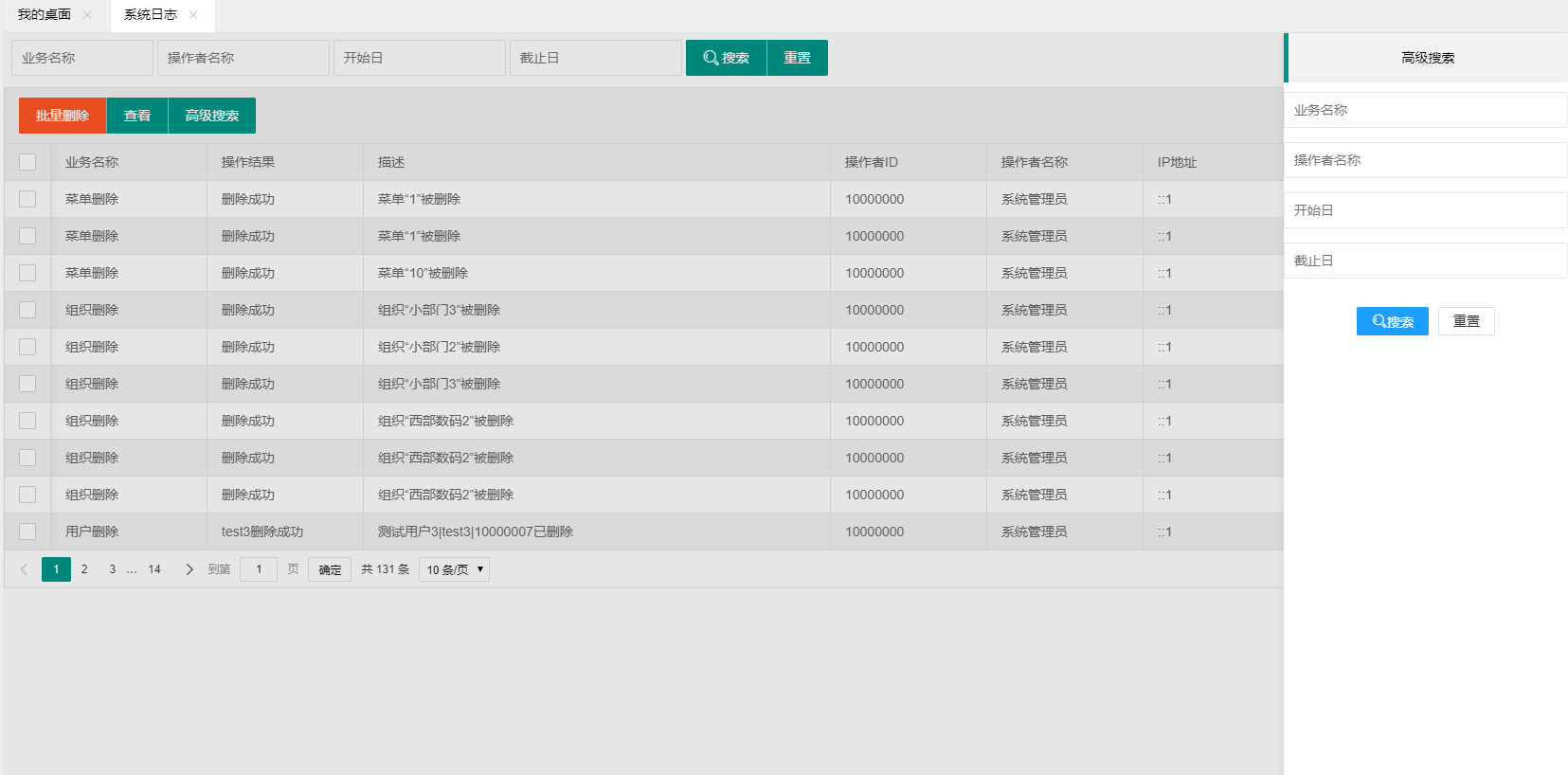
}); 效果图